블로그스팟 테마 목차 이동이 안되는 버그 수정
블로그스팟 무료 테마 VTrick의 경우 목차 링크가 제대로 작동하지 않는 경우가 있습니다. 특히 한글만 있는 경우 링크를 눌러도 이동하지 않는데 이 부분을 수정하는 방법에 대해 사진과 글을 통해 자세히 알려드리겠습니다.

블로소득
...분 소요
무료 테마에 대한 영상을 업로드하고 구독자 분께서 목차가 작동 안되는것 같다고
알려주셨습니다.
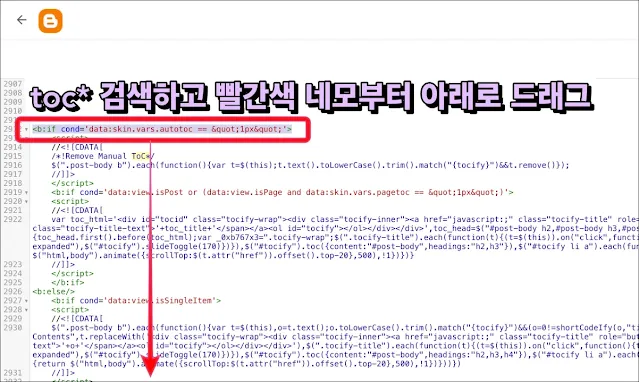
그러면 toc* 에 대한 검색이 진행되고 사진에 보이는 코드부터 마우스로 드래그합니다.
정작 제 블로그 확인은 하지않고, 다시 확인해보라고 답글을 달았는데(정말
죄송해요~)
확인해보니 한글만 입력된 경우 문자로 인식하지 않는 버그가 있는 것 같습니다.
지금 바로 수정하는 방법 알려드릴께요!
블로그스팟 테마 목차 이동이 안되는 버그 수정
한글만 입력된 경우 목차에서 소제목을 클릭하게 되면 해당 소제목으로 이동이
안됩니다.
그래서 일부 코드를 변경해야 합니다. 이게 베트남 분이 만들어서 그런지 한글
호환이 좀.. 그렇네요 😅
우선 블로그스팟 테마 > HTML 편집을 눌러줍니다.
그리고 HTML 코드가 나올텐데요! 컨트롤+F 키를 눌러서 검색창을 띄웁니다.
검색창에 toc* 이라고 입력하고 엔터를 칩니다(toc 시프트8 입니다)
<b:if cond='data:skin.vars.autotoc == "1px"'>
드래그(선택)하는 이유는 이 부분이 잘못되어서 목차가 제대로 작동하지 않기 때문인데요!
그래서 이 부분을 새로운 코드로 교체해줄거라서 기존 코드를 선택해서 제거 할겁니다.
<!-- Threaded Comment --> 까지 선택한 후 제거
사진에서 보시는 위치까지 드래그 한다음 삭제하면 됩니다.
삭제한 자리에 새로운 코드를 붙여넣기 할건데요!
새로운 코드는 본문 하단에 있습니다!!
이렇게 새로운 코드로 교체한 후에 오른쪽 상단의 <저장> 버튼을 꼭 눌러주세요!
그리고 다시 접속하시면 정상 작동하는 것을 알 수 있습니다.
<b:if cond='data:skin.vars.autotoc == "1px"'> <script> //<![CDATA[ /*!Remove Manual ToC*/ $(".post-body b").each(function(){var t=$(this);t.text().toLowerCase().trim().match("{tocify}")&&t.remove()}); //]]> </script> <b:if cond='data:view.isPost or (data:view.isPage and data:skin.vars.pagetoc == "1px")'> <script> //<![CDATA[ // 변경된 TOC 생성 코드 var toc_html='<div id="tocid" class="tocify-wrap"><div class="tocify-inner"><a href="javascript:;" class="tocify-title" role="button" title="'+toc_title+'"><span class="tocify-title-text">'+toc_title+'</span></a><ol id="tocify"></ol></div></div>'; var toc_head=$("#post-body h2,#post-body h3,#post-body h4"); if(toc_head.length>1){ toc_head.first().before(toc_html); var _0xb767x3=".tocify-wrap"; $(".tocify-title").each(function(t){ (t=$(this)).on("click",function(){ t.toggleClass("is-expanded"); $("#tocify").slideToggle(170); }) }); // 헤딩 ID 생성 함수 function generateValidId(text) { return text.toLowerCase() .replace(/[^a-z0-9가-힣 ]/g, '') .replace(/\s+/g, '-'); } // 헤딩에 ID 추가 toc_head.each(function() { var $heading = $(this); var headingText = $heading.text(); var validId = generateValidId(headingText); $heading.attr('id', validId); }); // TOC 생성 $("#tocify").toc({ content: "#post-body", headings: "h2,h3,h4", headerText: function(i, heading, $heading) { return $heading.text(); } }); // TOC 링크 클릭 이벤트 $("#tocify").on('click', 'a', function(e) { e.preventDefault(); var target = $($(this).attr('href')); if(target.length) { $('html, body').animate({ scrollTop: target.offset().top - 60 }, 500); } }); } //]]> </script></b:if>
이전글
...
다음글
...