글 본문에 VTrick 테마 버튼 링크 넣는 방법
블로그를 구경하다보면 글 본문에 버튼 형식의 링크가 있는 것을 많이 볼 수 있습니다. 누군가는 직접 그림으로 만들기도 하고, 플러그인을 사용하지만 블로그스팟에서는 CSS를 이용해서 Class를 부여하여 쉽게 링크버튼을 만들 수 있습니다.

블로소득
...분 소요
생각보다 많은 분들이 문의해주신 내용이 글 본문에 버튼 넣는 방법인데요!
HTML 코드 수정을 자주 안하신 분들은 낯설게 느껴지실수도 있을것 같습니다.
어떻게 넣어야 하는지 자세히 알려드리도록 하겠습니다.
글 본문에 VTrick 테마 버튼 링크 넣기
기본적으로 블로그스팟에서 링크를 넣는 방법은 드래그 해서 링크(🔗) 아이콘을
누르는건데요!
그리고 의외로 잘 모르는 링크 단축키는 컨트롤(Ctrl)+K 입니다.
글을 써보신 분들은 아시겠지만 키보드 자판에서 손이 떨어져서 마우스로 간다는
일이 굉장히 번거롭죠 ㅎㅎ
필수 단축키는 외우고 있는게 좋습니다.
아무튼 이렇게 링크를 넣게 되면 실제 HTML 상에서는 아래와 같이 보이게 됩니다.
버튼 링크 예시
<a href="https://링크 주소">테스트 링크</a>
여기에 버튼에 대한 명령(Class)을 넣어서 글자를 버튼으로 표현되도록 바꾸는
겁니다.
<a href="https://링크 주소" class="button">테스트 링크</a>
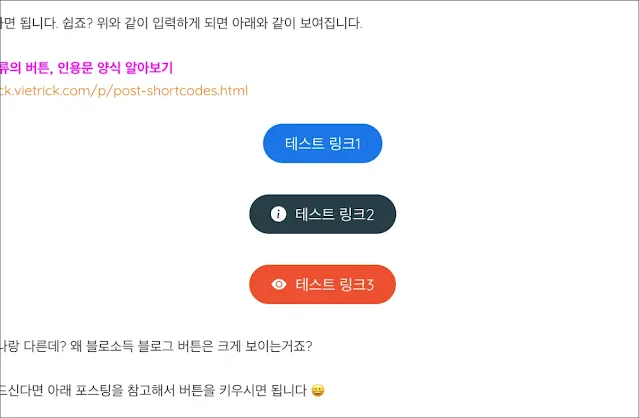
이렇게 추가하면 됩니다. 쉽죠 다양한 종류의 링크 버튼 양식은 아래 링크를 참고해주세요!
🔗 다양한 종류의 버튼, 인용문 양식 알아보기
버튼 크기가 나랑 다른데? 왜 블로소득 블로그 버튼은 크게 보이는거죠?
라고 생각이 드신다면 아래 포스팅을 참고해서 버튼을 키우시면 됩니다 😀
버튼 크기 및 글자크기 키우는 방법
🔗
블로그스팟 테마 글자/버튼 크기 수정하기
버튼 크기는 검색자로 하여금 클릭을 유도하고, 전면광고를 띄우기 좋습니다.
글자크기는 가독성을 높여주기 때문에 반드시 적용시켜서 좋은글 써보시기
바랍니다.
이전글
...
다음글
...