블로그스팟 Fiksioner 테마 사이드바 위치 변경 코드
블로그스팟 Fiksioner 테마의 사이드바 위치를 오른쪽에서 왼쪽으로 변경하는 방법에 대한 내용입니다. 사이드바 변경 메뉴가 별도로 없기 때문에 테마 코드를 직접 수정하여 변경할 수 있습니다. 변경해야할 코드 위치와 변경 코드를 본문에서 공유하고 있습니다.

블로소득
...분 소요
Fiksioner 블로그스팟 테마를 공유해드린 이후에 많은 분들이 사이드바 위치를
조정하고 싶다고 하셨습니다. 아마도 대부분의 사람들이 왼쪽부터 읽는 습관때문에
이런 요청을 해주시지 않았을까 싶은데요~
제일먼저 시선이 머무르는 곳이 왼쪽이라서 그곳에 애드센스 광고가 있다면
한번이라도 광고를 더 볼테니 사이드바를 오른쪽에서 왼쪽으로 옮기는 것도 나쁘지
않을것 같다는 생각이 들었습니다.
사이드바 위치 변경 전, 후
먼저 Fiksioner 블로그스팟 테마의 사이드바 위치가 오른쪽일 때 화면입니다.
다음은 코드를 변경한 후 사이드바 위치가 왼쪽으로 변경된 화면입니다.
이렇게 사이드바 위치를 변경할 수 있으나 테마 코드를 변경해야하니 기존 테마는
먼저 백업부터 하시고 제가 알려드리는 코드로 수정/추가 해보시기 바랍니다.
만약 코드를 수정했음에도 불구하고 제대로 구현되지 않을 경우 백업한 테마를
복구하고, 재시도해보시기 바랍니다. 분명 코드의 일부분을 남겨두거나 안바꿨기
때문에 발생한 문제입니다.
Fiksioner 사이드바 위치 변경 코드
사이드바 위치는 총 4군데 코드를 수정해야 합니다. 코드를 찾는 것이 귀찮을
뿐이지 어렵진 않습니다.
왜냐하면 기존 코드를 찾아서 제가 알려드리는 코드로 붙여넣기만 하면 됩니다.
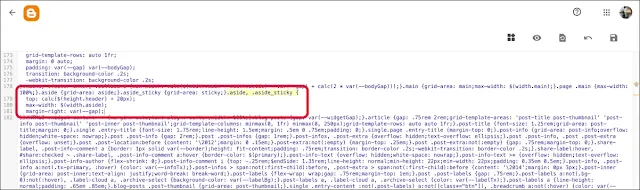
1. mains 수정
기존 코드
.mains {
column-gap: var(--gap);
grid-template-areas: 'main aside' 'main sticky';
grid-template-columns: minmax(auto, 1fr) minmax(auto, $(width.aside));
grid-template-rows: auto 1fr;margin: 0 auto;padding: var(--gap) var(--bodyGap);
transition: background-color .2s;
-webkit-transition: background-color .2s;
}변경 코드
.mains {
column-gap: var(--gap);
grid-template-areas: 'aside main' 'sticky main';
grid-template-columns: minmax(auto, $(width.aside)) minmax(auto, 1fr);
grid-template-rows: auto 1fr;
margin: 0 auto;
padding: var(--gap) var(--bodyGap);
transition: background-color .2s;
-webkit-transition: background-color .2s;
}2. aside 수정
기존 코드
.aside, .aside_sticky {
top: calc($(height.header) + 20px);
max-width: $(width.aside);
}변경 코드
.aside, .aside_sticky {
top: calc($(height.header) + 20px);
max-width: $(width.aside);
margin-right: var(--gap);
}3. main 수정
기존 코드
.main {grid-area: main;max-width: $(width.main);}변경 코드
.main {grid-area: main;max-width: $(width.main);margin-left: 0;}4. 반응형 레이아웃 조정 코드추가
기존 코드
여기에 코드 넣기 }]]></b:skin>변경 코드
@media screen and (max-width: 950px) {
.mains {
display: block;
}
.aside, .aside_sticky {
margin-right: 0;
margin-bottom: 3rem;
}
}
}]]></b:skin>이렇게해서 총 4군데의 코드를 수정하여 사이드바 위치를 오른쪽에서 왼쪽으로 수정했습니다.
사이드바를 조정하는 메뉴가 별도로 없기 때문에 기존 테마를 백업하시면서 파일명을 (사이드바 오른쪽), (사이드바 왼쪽) 이런식으로 남겨두는 것을 추천드립니다.
이전글
...
다음글
...