다 좋은데 메인화면에서 썸네일이 직사각형으로 나와서 잘린다는 이야기가
많았습니다.
그래서 직사각형이 아닌 정사각형 사이즈를 원하시는 분들을 위해 수정 방법을
가져왔습니다.
썸네일 직사각형에서 정사각형으로 수정
무료 테마 VTrick 설치하면 아래와 같은 직사각형 형태의 메인 화면의 썸네일이
보이게 됩니다.
엄밀히 따지면 위 사이즈는 직사각형도 맞지만, 16:9 비율의 썸네일입니다.
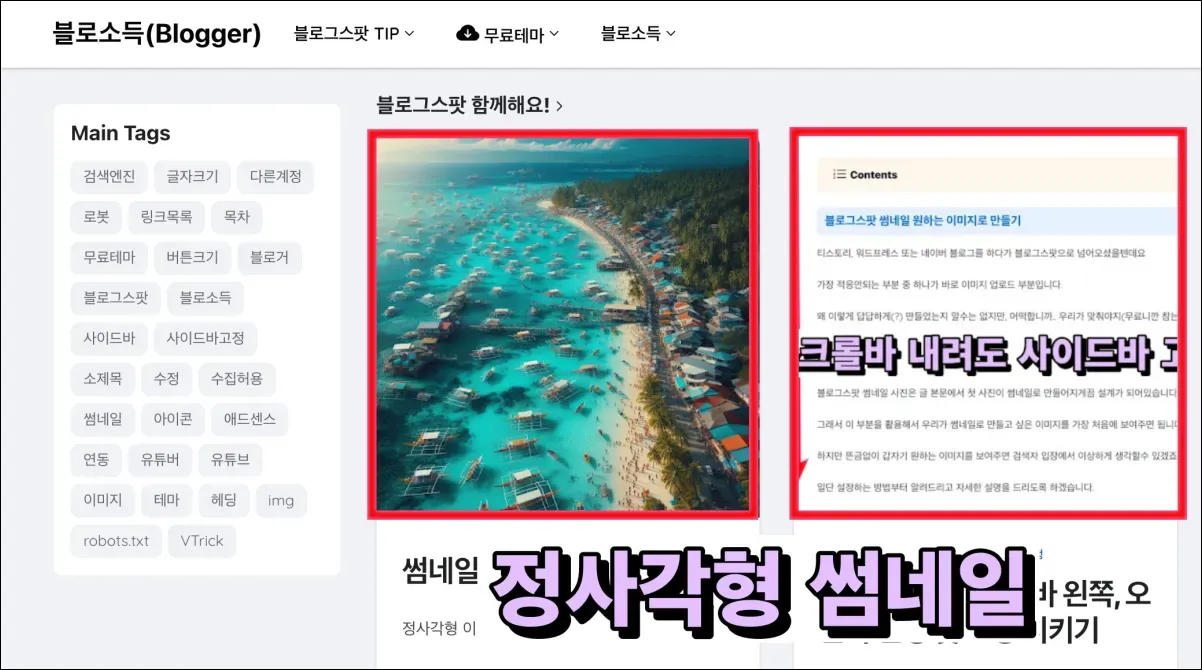
테마를 수정하여 16:9가 아닌 1:1 이미지로 수정하면 아래와 같습니다.
이 코드를 적용하게 되면 정사각형 썸네일은 잘림 현상 없이 100% 보여지게 됩니다.
다만, 직사각형 이미지를 사용해온 블로그에는 좌우가 잘리게 됩니다.
본인이 사용하는 썸네일의 사이즈에 맞게 정사각형이 좋을지, 직사각형이 좋을지
판단하신 후 적용하세요!
직사각형에서 정사각형 썸네일로 바꾸는 과정
썸네일 사이즈를 변경하기 위해서는 3가지를 수정해야 합니다. 하지만 어렵진
않습니다.
숫자를 변경하고, 복사해서 붙여넣기만 하면 되는 쉬운 작업입니다.
블로그스팟 관리자 메뉴 > 테마 > HTML 편집 메뉴로 이동합니다.
1. 비율 수정하기
첫번째 수정작업은 16:1 크기로 설정되어 있는 썸네일 사이즈를 1:1로 수정해야
합니다.
viewBox='0 0 1 1'
컨트롤(Ctrl)+F 키를 눌러 검색창을 띄웁니다. 그리고 위 코드 전체로 검색하거나
viewBox를 입력합니다.
다음으로 0 0 16 9 라고 되어 있는
숫자는 0 0 1 1 로 수정합니다.
한번만 수정하는 것이 아니라 HTML 테마 내에 있는 모든 0 0 16 9 숫자를 바꿔줘야
합니다.
2. 리사이즈 이미지 수정
두번째는 리사이즈 이미지를 수정해야 합니다.
resizeImage(data:post.featuredImage, 72,
1번과 마찬가지로 컨트롤(Ctrl)+F 키를 눌러서 검색창을 띄웁니다.
그리고 위 문장을 붙여넣고 검색합니다. 72라는 숫자는 400으로 변경해줍니다.
HTML 내에 있는 모든 resizeImage(data:post.featuredImage, 72를 400으로 변경합니다.
3. 함께보면 좋은 글 정사각형 수정
마지막은 코드를 복사해서 붙여넣기 과정이기 때문에 어렵지 않습니다.
]]></b:skin>
먼저 컨트롤(Ctrl) + F 키를 눌러서 ]]></b:skin> 부분을 찾습니다.
그리고 바로 위에 아래 코드를 붙여넣습니다.
.entry-image-wrap {
width: 100%;
padding-top: 100%; /* 1:1 비율 유지 */
position: relative;
overflow: hidden;
}
.entry-thumb {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover; /* 이미지가 컨테이너를 꽉 채우도록 함 */
}
이렇게하고 오른쪽 상단의 디스켓(💾) 모양의 저장버튼을 누르면 정사각형으로
적용이 완료됩니다.
(이상하게 직사각형보다 사이트 속도가 올라갔네요? ㅎㅎ)

 블로그스팟 무료테마를 공유해드리고 가장 많이 받은 질문이 바로 썸네일 관련
질문입니다.
블로그스팟 무료테마를 공유해드리고 가장 많이 받은 질문이 바로 썸네일 관련
질문입니다.




