Contents
▼두번째 테마는 인도네시아의 Igniel 이라는 분께서 만든 테마입니다.
동남아시아 지역에서 좋은 테마들이 검색되고 있는데 관광지, 휴양지로만 인식되던
나라들이라서 이렇게 블로그 시장에서도 뛰어난 모습이 보여서 놀랍기도 합니다.
Fiksioner v4 테마 소개
인도네시아어로 검색해보니 Fiksi 라는 단어가 '소설'이라는 의미를 지닌 단어라고
합니다. 여기에 oner가 붙어서 '소설가'라는 의미를 띄고 있다고 하는데 아마도
글을 쓴다는 의미에 더 가깝지 않을까 싶습니다.
이 테마는 무료 버전과 유료 버전이 있습니다(잠시만요! 잠시만!! 조금만 더
이야기를 들어보세요)
무료와 유료의 기능적인 차이는 정말 단 1개도 없습니다.
단지 본문 하단의 Copyright 유무로 구분됩니다.
사실상 차이가 없다고 보시면 되기 때문에...
임의로 Copyright 제거하면 블로그가 멈춥니다.
저처럼 제작자 분에게 감사의 인사를 드리고 싶거나 나도 블로소득처럼 하단의 Theme by Igniel 이라는 글자를 지우고 싶다면 프리미엄 버전(유료)을
구입하시면 됩니다.
테마를 천천히 살펴보시면서 결정하셔도 될것 같네요!
Fiksioner v4 테마 주요기능
1. 링크 버튼
<a class="btn" href="https://링크주소.com">버튼 이름</a>
<a class="btn-outline" href="https://링크주소.com">버튼 이름</a>
2. 박스 표시
<div class="box">Box default.</div>
<div class="box info">Box info.</div>
<div class="box success">Box success.</div>
<div class="box warning">Box warning.</div>
<div class="box danger">Box danger.</div>
3. 인용문
Text goes here. Author's name
<blockquote> Text goes here. <cite>Author's name</cite> </blockquote>
가장 많이 사용하는 링크, 박스, 인용문은 위 코드를 활용해서 사용하시면 됩니다.
이외에도 다양한 기능이 있는데 그 내용들은 Igniel 홈페이지에서 확인하시면 되겠습니다.
4. 본문 중간 최근 글 표시
Fiksioner 테마 기능 중 가장 재미있게 느꼈던 기능인데요!
본문 중간에 블로그스팟 내 연관글, 최신글들이 표시가 됩니다. 한번 보시죠!
본문 중간에 글을 몇개 나오게 할 것인지 설정할 수 있고, 무엇보다 글을 읽다가 관심이 생겨서 클릭하게 되면 애드센스 전면광고로 이어지게 되죠?
거기다가 내부링크를 별도로 넣지않아도 글과 글이 연결되면서 체류시간도 늘어나게 됩니다.
정말 글만 계속 작성해도 알아서 중간에 연관된 글을 띄워주니 정말 편리한 것 같습니다.
설정 방법은 테마 다운로드 이어서 설치할 때 함께 알려드리도록 하겠습니다.
Fiksioner V4 테마 다운로드 방법
다운로드 방법은 매우 간단합니다. 사이트에 접속해서 테마를 다운로드 받고, 압축을 해제하면 끝!
1. 먼저 Igniel 님의 홈페이지로 이동해서 다운로드(Download) 버튼을 누릅니다.
2. 구글 드라이브로 연결되는데 오른쪽 상단의 다운로드 버튼을 누릅니다.
3. fiksioner_v4.zip 파일을 압축 해제하고, Fiksioner-v4.min.xml 파일을 더블클릭합니다.
4. xml 코드가 나오면 전체 선택하여 복사합니다.
5. 그리고 블로그스팟 테마 > HTML 편집에 들어가서 (기존 코드를 삭제)붙여넣으면 끝납니다.
Fiksioner V4 테마 초기설정
테마 설치를 완료했다면 몇가지 코드를 수정해야 합니다. 최초 한번만 수정하면 됩니다.
크게 어렵지않으니 천천히 저를 따라서 코드를 찾아서 수정하시면 되겠습니다.
1. 언어 설정
html lang='id-ID' ⏩ html lang='kr-KR'
3번째 줄에 위치한 언어 설정에 대한 부분을 수정하도록 하겠습니다.
현재 블로그 페이지의 언어에 대해 작성하는 부분인데 한국어(Korean)은 'kr-KR'입니다.
2. 블로그 이미지 = 공유 이미지
<meta content='https://이미지 주소.png' property='og:image'/>
<meta content='https://이미지 주소 .png' name='twitter:image'/>
<meta content='https://이미지 주소 .png' name='twitter:image'/>
13번째 줄에 위치한 블로그 이미지를 수정하는 방법은 파란색 부분에 이미지 주소를 넣으면 됩니다.
SNS로 블로그를 공유했을때 나오는 이미지인데 우선 이미지를 결정하고, 페이지로 이동합니다.
새 페이지를 눌러서 이미지를 업로드하고 게시합니다. 해당 페이지로 들어가서 이미지 주소를 복사합니다. 그 주소를 위 파란색 이미지 주소에 붙여넣기 하면 됩니다.
3. 블로그 작성자 정보 수정
<meta content='Your Name' name='author'/>
<meta content='Your Name' property='article:author'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='me'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='author'/>
<link href='https://www.blogger.com/profileBLOGGER PROFILE' rel='publisher'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:author'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:publisher'/>
<meta content='@USERNAME TWITTER' name='twitter:site'/>
<meta content=@USERNAME TWITTER' name='twitter:creator'/>
<meta content='Your Name' property='article:author'/>
<link href='https://www.blogger.com/profile/BLOGGER PROFILE' rel='author'/>
<link href='https://www.blogger.com/profileBLOGGER PROFILE' rel='publisher'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:author'/>
<meta content='https://www.facebook.com/ID FACEBOOK' property='article:publisher'/>
<meta content='@USERNAME TWITTER' name='twitter:site'/>
<meta content=@USERNAME TWITTER' name='twitter:creator'/>
18번째 줄에 블로그 작성자 정보를 수정하는 부분이 있는데요!
첫번째와 두번째 줄을 제외하고 삭제해도 됩니다. 수익형 블로그에서 사용하지 않는 부분입니다.
그래서 첫번째, 두번째 Your Name 란에 블로그에서 사용하는 이름을 입력하면 됩니다.
4. 추적코드
<!-- Tracking Code -->
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>
29번째 줄에 보시면 추적코드를 넣는 부분이 있는데요!
서치콘솔, 빙 웹마스터, 네이버 서치어드바이저 등 검색엔진에서 사이트 소유여부를 확인하는 코드를 이쪽에 모아서 넣어주시면 됩니다.
나중에 블로그를 이사할때는 이 코드들만 따로 복사해두고, 테마를 변경하면 편리하겠죠?
5. 본문 아래 최신글 목록
보통 블로그의 경우 본문을 다 읽고 나면 연관된 글, 최신 글이 나오게 됩니다.
저는 썸네일을 안나오게 설정했는데, 나타나게 설정할수 있습니다.
그리고 게시글 수, Related Posts 라는 글자를 수정할 수 있습니다.
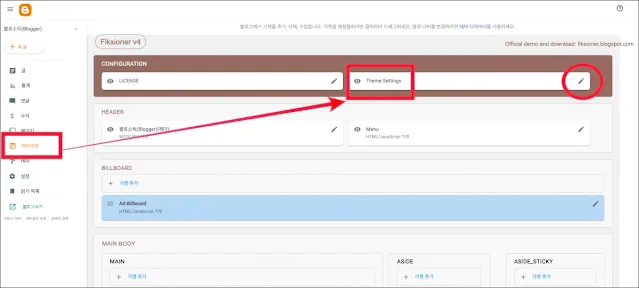
블로그스팟 왼쪽 메뉴 레이아웃 > 테마 세팅에서 연필(✏️) 모양을 누릅니다.- relatedBottom : 본문 하단 최신글 설정
- relatedMiddle : 본문 중간 연관글 설정
이렇게 2가지를 설정할 수 있습니다. 먼저 본문 하단 최신글 부터 설정해보겠습니다.
relatedBottom: {
num: 6,
image: true,
},
num: 6,
image: true,
},
relatedBottom을 검색하면 num, image 옵션을 설정할 수 있습니다.
- num = 본문 하단에 보여줄 게시물의 수
- image = 썸네일 표시 여부(true 또는 false)
6. 본문 중간에 나타나는 연관글
앞서 재미있는 기능 중 하나로 소개해드렸던 본문 중간에 나타나는 연관글 설정 방법입니다.
relatedMiddle: {
num: 4,
image: true,
},
num: 4,
image: true,
},
이 기능은 5번(relatedBottom) 바로 아래에 있어서 이어서 수정하시면 됩니다.
- num = 본문 중간에 보여줄 게시물의 수
- image = 썸네일 표시 여부(true 또는 false)
- text = 제목(기본값 : Related)
7. 애드센스 광고 위치
기본적으로 레이아웃에서 상단, 중간, 사이드바 광고를 넣을 수 있습니다.
해당 광고의 오른쪽 상단에 있는 연필(✏️) 부분을 클릭해서 콘텐츠 란에 코드를 넣으면 됩니다.
크기가 정해져있는 광고는 반응형보다 고정형을 추천
ASIDE 경우 Ad 300 x 250 사이즈라고 제목이 정해져있는데 이런 경우는 고정형 광고를 넣는것이 좋습니다. 반응형 광고의 경우 속도 면에서 느리기 때문이죠..
7-1. 본문 위(제목 아래) 광고
<!-- Ad Top Post -->
만약 본문 시작과 동시에 광고를 띄우고 싶다면 위 코드를 찾습니다.
그리고 애드센스 광고(디스플레이) 코드로 대체하면 됩니다.
7-2. 본문 아래 광고
<!-- Ad Bottom Post -->
만약 본문이 끝남과 동시에 광고를 띄우고 싶다면 위 코드를 찾습니다.
그리고 애드센스 광고(멀티플렉스) 코드로 대체하면 됩니다.
7-3. 인피드 광고
<b:if cond='data:infeed == 3'>
블로그 메인 페이지에 글 목록 사이에 뜨는 광고를 설정할 수 있습니다.
위 코드를 찾아서 숫자를 수정하면 되는데, 숫자의 의미는 세번째 글 이후에 광고가 뜬다는 의미입니다.
<!-- Ad InFeed -->
인피드 광고 숫자를 설정하고, 위 코드를 찾아서 인피드 광고 코드로 대체하면 됩니다.
8. 상단 메뉴 수정
드디어 마지막까지 왔습니다. 상단 메뉴를 수정하는 방법에 대해 알려드릴께요!
레이아웃 > HEADER 에서 Menu 연필(✏️) 모양을 클릭합니다.
Title 부분은 여러분께서 식별하기 좋은 이름으로 설정합니다(기본값 Menu)
그리고 Content 란에 메뉴 코드를 넣으면 됩니다.
<ul>
<li><a href='http://메뉴 주소' title='1번 메뉴'>1번 메뉴</a></li>
<li><a href='http://메뉴 주소' title='2번 메뉴'>2번 메뉴</a></li>
<ul>
<li><a href='http://메뉴 주소' title='1번 메뉴'>1번 메뉴</a></li>
<li><a href='http://메뉴 주소' title='2번 메뉴'>2번 메뉴</a></li>
<ul>
일반적인 코드는 이런 모습인데, 만약 제 블로그처럼 드롭다운 형식으로 만들고 싶다면
<li class='dropdown'>
<span>메뉴 이름</span>
<ul>
<li><a href='https://메뉴 주소' title='1번 하위메뉴'>1번 하위메뉴</a></li>
<li><a href='https://메뉴 주소' title='2번 하위메뉴'>2번 하위메뉴</a></li>
</ul>
</li>
<span>메뉴 이름</span>
<ul>
<li><a href='https://메뉴 주소' title='1번 하위메뉴'>1번 하위메뉴</a></li>
<li><a href='https://메뉴 주소' title='2번 하위메뉴'>2번 하위메뉴</a></li>
</ul>
</li>
이런식으로 바꿔주시면 됩니다. 너무 어렵다! 생각하시는 분들이 계실것 같아서
아예 제 블로그 메뉴를 보여드리겠습니다. 직접 확인하시면서 수정하시면 되겠죠?
아예 제 블로그 메뉴를 보여드리겠습니다. 직접 확인하시면서 수정하시면 되겠죠?
<ul>
<li><a href='https://유튜브링크' title='멤버십 가입'>멤버십 가입</a></li>
<li class='dropdown'>
<span>테마 다운로드</span>
<ul>
<li><a href='https://vtrick 테마 링크' title=' VTrick Template'>VTrick 테마</a></li>
<li><a href='#' title='준비중'>준비중</a></li>
</ul>
</li>
<li><a href='https://blogsodk.blogspot.com/search/label/코드' title='코드'>블로소득 코드</a></li>
<li><a href='https://blogsodk.blogspot.com/search/label/애드센스' title='애드센스'>애드센스</a></li>
</ul>
<li><a href='https://유튜브링크' title='멤버십 가입'>멤버십 가입</a></li>
<li class='dropdown'>
<span>테마 다운로드</span>
<ul>
<li><a href='https://vtrick 테마 링크' title=' VTrick Template'>VTrick 테마</a></li>
<li><a href='#' title='준비중'>준비중</a></li>
</ul>
</li>
<li><a href='https://blogsodk.blogspot.com/search/label/코드' title='코드'>블로소득 코드</a></li>
<li><a href='https://blogsodk.blogspot.com/search/label/애드센스' title='애드센스'>애드센스</a></li>
</ul>
이렇게해서 Fiksioner v4 다운로드부터 초기설정까지 마무리했습니다.
글 작성 시간만 1시간 이상 걸렸네요.. 😅
블로그만 보시고 이해가 안되신다면 유튜브 영상과 함께 보신다면 더욱 쉽게 이해되실거라 생각됩니다.
테마 적용과 관련해서 궁금한 사항은 유튜브 영상 댓글로 남겨주시면 답변드리겠습니다.