Contents
▼다만, 가장 아쉬운 부분으로는 버튼을 주로 말씀해주시는데요!
제 생각에도 수익형 블로그에서 사용하기에는 조금 아쉬운 느낌의 버튼이라 생각합니다.
그래서 이번 글에서는 Fiksioner 테마의 버튼을 조금 수정해보도록 하겠습니다.
Fiksioner 테마 버튼 3색
제가 준비한 버튼을 레드, 블루, 블랙 3가지 색상 버전입니다.
먼저 어떤 식으로 구현되는지 보여드리고 코드를 알려드리도록 하겠습니다.
검은색 버튼
본문 좌우 꽉차게 버튼이 들어가고 글자색이 흰색이라 눈에 확 들어옵니다.
가장 기본적이면서도 버튼의 목적에 부합하다고 생각합니다.
버튼 3색 코드 넣는 위치
코드를 복사하기 앞서 어디에 이 코드를 입력해야하는지 알려드리도록 하겠습니다.
블로그스팟 테마 > HTML 편집
컨트롤+F키를 눌러서 검색창에 ]]></b:skin> 입력
]]></b:skin>를 찾아서 그 위에 코드를 붙여넣기 하시면 됩니다.
혹시 위치가 헷갈릴까봐 제가 << 이곳에 코드를 추가하세요! 라고 그림을 추가해뒀습니다.
복사할 위치를 찾았다면 붙여넣기 할 버튼 코드를 알아보도록 하겠습니다.
Fiksioner 테마 버튼 3종 코드
아래 코드를 복사해서 붙여넣기 하시면 됩니다.
/* 파란색 버튼 (Button Blue) */
.btn-b {
display: block !important;
width: 100% !important;
padding: 8px 20px !important;
background-color: #0074D9 !important;
color: white !important;
text-align: center !important;
font-size: 16px !important;
font-weight: bold !important;
border-radius: 5px !important;
margin-bottom: 10px !important;
border: none !important;
transition: all 0.3s ease !important;
}
.btn-b:hover {
background-color: #0056A4 !important;
color: white !important;
}
/* 빨간색 버튼 (Button Red) */
.btn-r {
display: block !important;
width: 100% !important;
padding: 8px 20px !important;
background-color: #FF4136 !important;
color: white !important;
text-align: center !important;
font-size: 16px !important;
font-weight: bold !important;
border-radius: 5px !important;
margin-bottom: 10px !important;
border: none !important;
transition: all 0.3s ease !important;
}
.btn-r:hover {
background-color: #E30022 !important;
color: white !important;
}
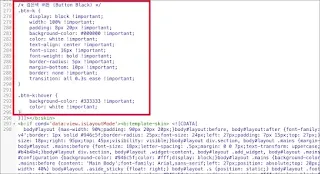
/* 검은색 버튼 (Button Black) */
.btn-k {
display: block !important;
width: 100% !important;
padding: 8px 20px !important;
background-color: #000000 !important;
color: white !important;
text-align: center !important;
font-size: 16px !important;
font-weight: bold !important;
border-radius: 5px !important;
margin-bottom: 10px !important;
border: none !important;
transition: all 0.3s ease !important;
}
.btn-k:hover {
background-color: #333333 !important;
color: white !important;
}버튼 3색 사용방법
버튼 코드를 테마에 잘 적용하셨다면 이제 본문에 버튼을 나오도록 해야겠죠?
본문에 글을 작성한 후에 왼쪽에 있는 연필 모양을 클릭해서 HTML 보기를 누릅니다.
왼쪽 연필 아이콘 > HTML 보기
그리고 버튼을 넣을 곳에 아래 코드를 넣어주시면 버튼이 정상적으로 나올겁니다.
<a class="btn-b" href="#">파란색 버튼</a> <a class="btn-r" href="#">빨간색 버튼</a> <a class="btn-k" href="#">검은색 버튼</a>
이렇게해서 Fiksikoner v4 테마에서 가장 아쉬웠던 버튼을 수정해봤습니다.
수정이라기보다는 추가라고 해야겠는데요 ㅎㅎ 아무튼 수익에 도움이 되셨으면 좋겠습니다.